【小ネタ】クリックしてメールアドレスをコピーするボタンを作った
自分のWebサイトを手直ししていて、メールアドレスをどうしよう…という迷いが発生しました。気軽に連絡ほしいんだけど、いまどき mailto は原始的すぎる。クリックしてコピーぐらいがいいかな?と思って手をつけたら、意外とやることがあったのでメモしておきます。
やったこと
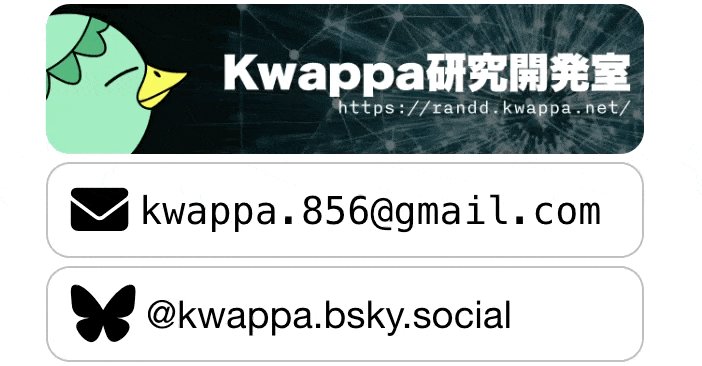
- マウスオーバーでツールチップが出る
- クリックすると…
- クリップボードにメールアドレスをコピー
- ツールチップの文字列を変える
- マウスアウトでツールチップの文字列を戻す

ツールチップ
こちらをまるっと参考にしました。
<button class="contact-button email tooltip" onclick="copyMyEmail();" onmouseout="restoreTooltipMyEmail();">
<span class="tooltip-text" id="tooltip-my-email">Click to copy email address</span>
<i class="fa-xl fa-solid fa-envelope"></i> <code>kwappa.856@example.com</code>
</button>.tooltip {
position: relative;
cursor: pointer;
}
.tooltip-text {
opacity: 0;
visibility: hidden;
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: -0.8em;
display: inline-block;
padding: 4px 0.6em;
white-space: nowrap;
font-size: 0.8em;
line-height: 1.5em;
background: #333;
color: #fff;
border-radius: 8px;
transition: 0.2s ease-in;
}
.tooltip:hover .tooltip-text {
opacity: 1;
visibility: visible;
}スマートフォンでは?
でもこれだと、スマートフォンではなんだかわかりません。ツールチップを出すのは難しいけど、せめてタップしたら「コピーしたよ」の通知を出してあげたい。じゃあJavaScriptも書くかー。

タッチデバイスの判定
スマートフォンかどうかを判定するのもいろいろやり方があるので、こちらをまるっと参考にしました。
タッチデバイスの場合
タップ前のツールチップは出せないので、コピーしたことを表示して消すトースト的なUIになりました。
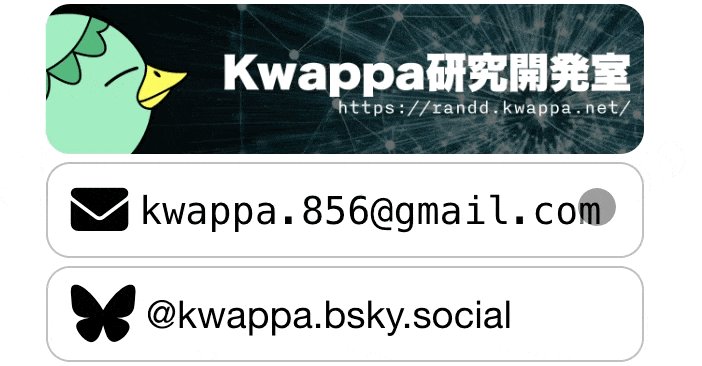
- メールアドレスをタップすると…
- クリップボードにメールアドレスをコピー
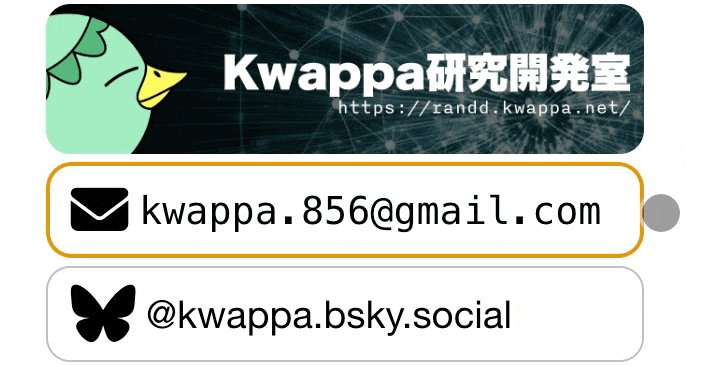
- ツールチップを表示する
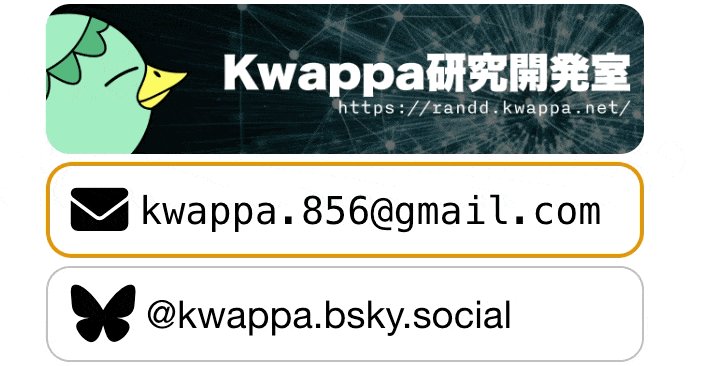
- ツールチップを0.5秒後に消す
// タッチデバイスの判定
const IS_TOUCH_DEVICE =
'ontouchstart' in window ||
navigator.maxTouchPoints > 0 ||
window.matchMedia('(pointer:coarse)').matches;
// クリックでメールアドレスをコピー
function copyMyEmail() {
navigator.clipboard.writeText('kwappa.856@example.com');
var tooltip = document.getElementById('tooltip-my-email')
// ツールチップの文字列を変更
tooltip.innerHTML = 'Email address copied!';
// タッチデバイスならツールチップを表示し、0.5秒で消す
if (IS_TOUCH_DEVICE) {
tooltip.style.opacity = 1;
tooltip.style.visibility = 'visible';
setTimeout(() => {
tooltip.style.opacity = 0;
tooltip.style.visibility = 'hidden';
},500);
}
}
// mouseoutしたら0.5秒後にツールチップの文字列を戻す
function restoreTooltipMyEmail() {
setTimeout(() => {
document.getElementById('tooltip-my-email').innerHTML = 'Click to copy email address';
},500)
}ということでプチリニューアル
kwappa.netのトップページを少し整理しました。Hugoのテーマがレスポンシブだったので、モバイルファーストにしたつもり。@songmuさんのトップページが印象的だったのでその方向を目指したんだけど、なんかバナーを作ったらWeb1.0な感じになっちゃったぞ…おかしいな…。
まあ大半の連絡はSNS経由になっちゃったけど!メールでもSNSでも、お気軽にご連絡ください。